|
|
Digital Image Characteristics
|
|
Digital Image Characteristics
To study this module,
CLICK
HERE.
 There
are two types of images, analog and
digital, used in medical imaging. There
are two types of images, analog and
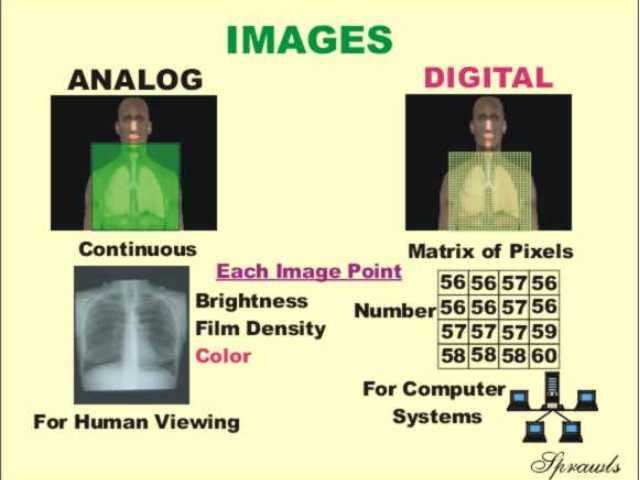
digital, used in medical imaging.Analog images are the type of images that we, as humans, look at. They include such things as photographs, paintings, TV images, and all of our medical images recorded on film or displayed on various display devices, like computer monitors. What we see in an analog image is various levels of brightness (or film density) and colors. It is generally continuous and not broken into many small individual pieces. Digital images are recorded as many numbers. The image is divided into a matrix or array of small picture elements, or pixels. Each pixel is represented by a numerical value. The advantage of digital images is that they can be processed, in many ways, by computer systems. |
|
Digital images are a necessary element in
all modern medical imaging methods. Functions that can be performed with
digital images include:
All of these functions are considered in detail in other modules. |
|
Analog images are required for human viewing. Therefore, all of the medical imaging methods that produce and use digital images, must convert the images to an analog form for display and viewing. As humans, we cannot get much information from just looking at a display of many, many numbers, that is looking directly at a digital image. |
|
Each pixel is represented by a numerical value. In general, the pixel value is related to the brightness or color that we will see when the digital image is converted into an analog image for display and viewing. Generally, at the time of viewing, the actual relationship between a pixel numerical value and it's displayed brightness is determined by the adjustments of the window control as discussed in other modules. |
|
Here we see the general structure of a digital image. First, it is divided into a matrix of pixels. Then, each pixel is represented a series of bits. We will soon discover the issues that affect the number of pixels in an image and the number of bits per pixel, the so-called pixel bit depth. |
 Before
we go into how computer systems write numbers, let's review how we, as
humans, write numbers. Before
we go into how computer systems write numbers, let's review how we, as
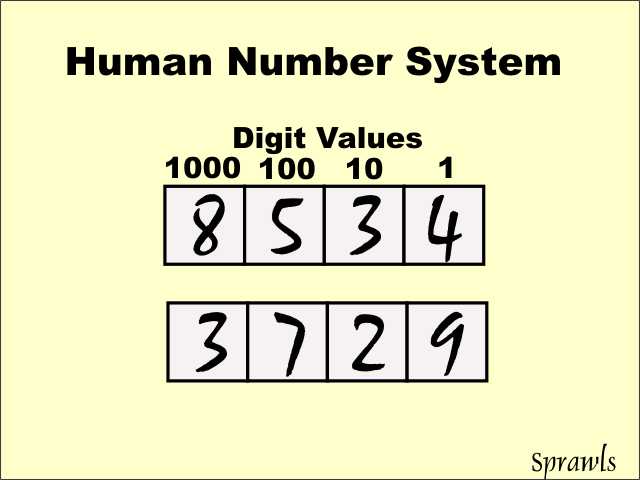
humans, write numbers.We can write ten different digits, 0,1,2,3,4,5,6,7,8, and 9, . This system probably developed because we have ten fingers. When we write larger numbers (more than one digit) the position of a digit within the number has a certain value, 1, 10, 100, 1000 etc as shown here. The value of a number we have written is just the sum of the values represented by each digit position. In this example, 8000 + 500 + 30 + 4 =8,534. |
|
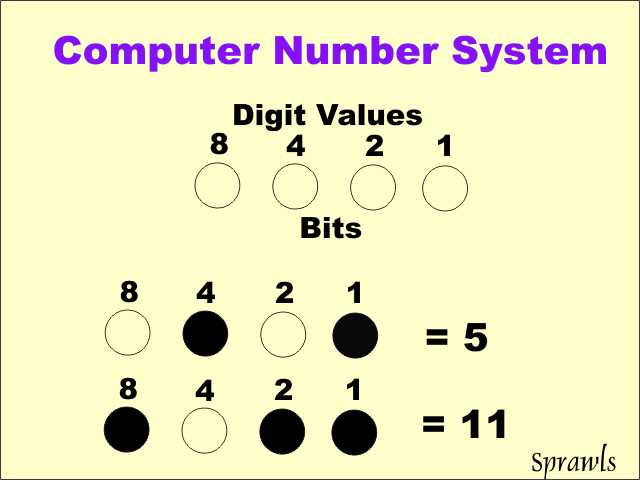
Digital imaging systems and computers can only write two different digits. They write numbers by filling in spaces (in the computer memory, on disk, etc). However, they can only place a mark in the space (the black dot shown here) or leave the space blank (the white dot shown here). Therefore, each digit space can have only two possible values, MARKED or BLANK. For that reason, these are called binary (meaning two) digits, or for short, bits. There is an advantage in writing in bits. We do not have to be concerned with the computer's "handwriting", like we must do sometimes for humans. It is easy and accurate to just make marks. |
 When
digital systems write numbers, they do it as a series of digits (like
humans) but the digit positions have different values. When
digital systems write numbers, they do it as a series of digits (like
humans) but the digit positions have different values.Remember our human digit positions have values: 1, 10, 100, 1000, etc. The binary (computer) digit positions have values: 1, 2, 4, 8, 16, etc. The value of a multiple-digit number is just the sum of the values of the marked digits as we see here. It is as simple as that! |
|
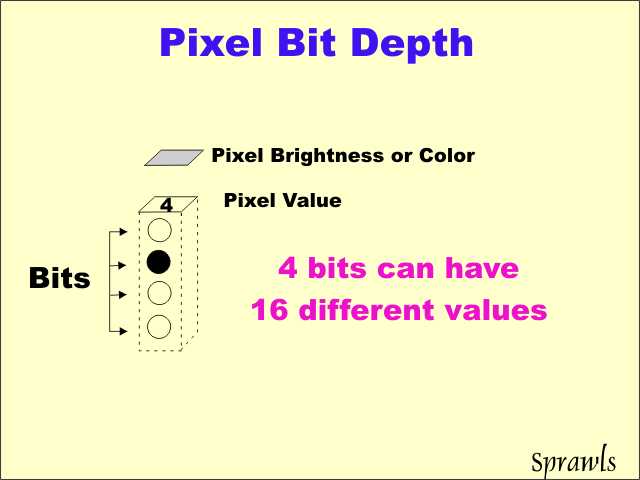
We explore the process here by using four bits. As we see, four bits can have 16 different values because there are 16 ways the four bits can be marked. The range of possible values that can be written is increased by using more bits. As shown by the equation, the range (number of possible values) is the number 2 multiplied by itself, or raised to the power, by the the number of bits. The range of possible values is doubled for each additional bit used as we will soon see. |
 The
pixel bit depth is the number of bits that have been made available in
the digital system to represent each pixel in the image. The
pixel bit depth is the number of bits that have been made available in
the digital system to represent each pixel in the image.Here we have an example of using only four bits. This is smaller than would be used in any actual medical image because with four bits, a pixel would be limited to having only 16 different values (brightness levels or shades of gray). Medical images require more, as we will soon see. |
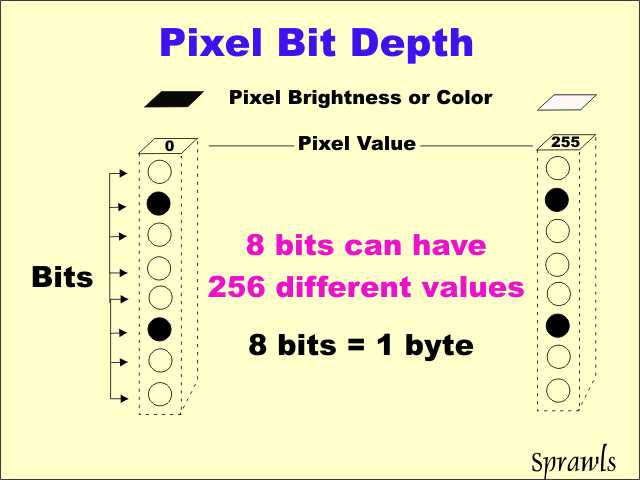
 When the pixel bit depth is
increased to eight bits, a pixel can then
have 256 different values (brightness levels, shades of gray, etc).
When the pixel bit depth is
increased to eight bits, a pixel can then
have 256 different values (brightness levels, shades of gray, etc).
|
|
The first image is displayed with only one bit per pixel. A pixel can have only two possible values, BLACK or WHITE. The second image, with four bits per pixel, is limited to 16 different brightness levels (shades of gray) The third image, with eight bits per pixel, can display 256 different brightness levels. This is generally adequate for human viewing. |
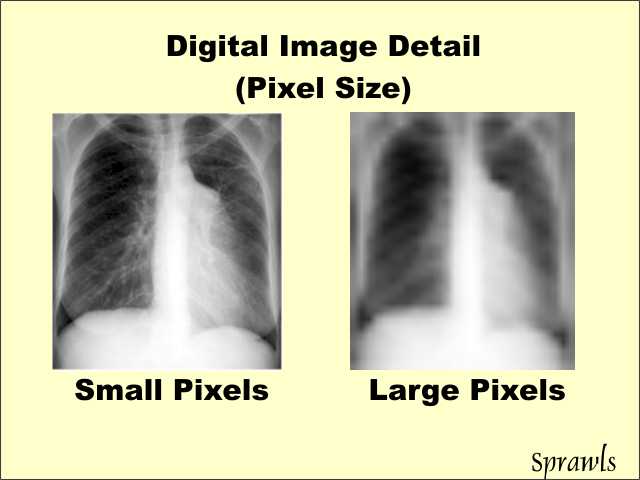
 When
an image is in digital form, it is actually blurred by the size of the
pixel. This is because all anatomical detail within an individual
pixel is "blurred together" and represented by one number. When
an image is in digital form, it is actually blurred by the size of the
pixel. This is because all anatomical detail within an individual
pixel is "blurred together" and represented by one number.The physical size of a pixel, relative to the anatomical objects, is the amount of blurring added to the imaging process by the digitizing of the image. Here we see that an image with small pixels (less blurring) displays much more detail than an image made up of larger pixels. |
|
Image size is the dimensions of the field of view (FOV) within the patient's body, not the size of a displayed image. Matrix size is the number of pixels along the length and width of an image. This can be the same in both directions, but generally it will be different for rectangular images to produce relatively square pixels. |
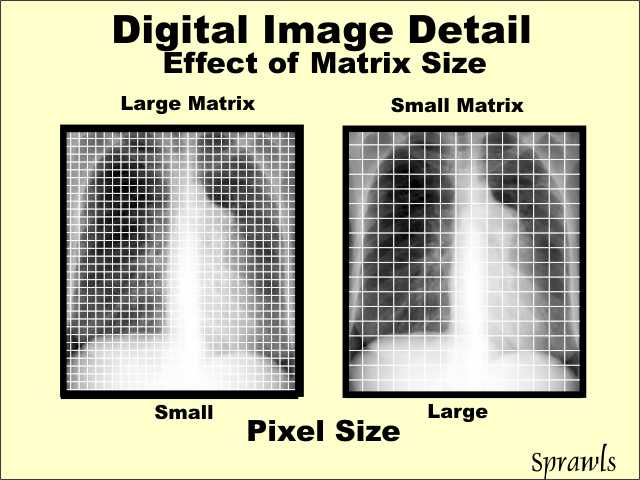
 Increasing
the matrix size, for example from 1024 to 2048 pixels, without changing
the image field of view, will produce smaller pixels. Increasing
the matrix size, for example from 1024 to 2048 pixels, without changing
the image field of view, will produce smaller pixels.This will generally reduce blurring and improve image detail. |
|
Different matrix sizes are used for the different imaging
modalities, this is to produce a pixel size that is compatible with the
blurring and detail characteristics of each modality. Also, with many modalities, the matrix size can be adjusted by the operator to optimize image quality and the imaging procedure.
|
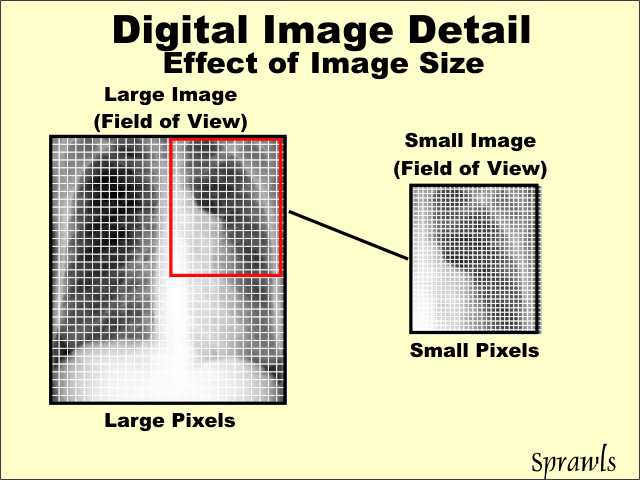
 When
the field of view (FOV) is reduced, but not changing the matrix size,
the pixels become smaller and the visibility of detail is improved. When
the field of view (FOV) is reduced, but not changing the matrix size,
the pixels become smaller and the visibility of detail is improved.A practical issue is that larger images (such as a chest radiograph) require a larger matrix (more pixels) than a smaller image in order to have good detail. |
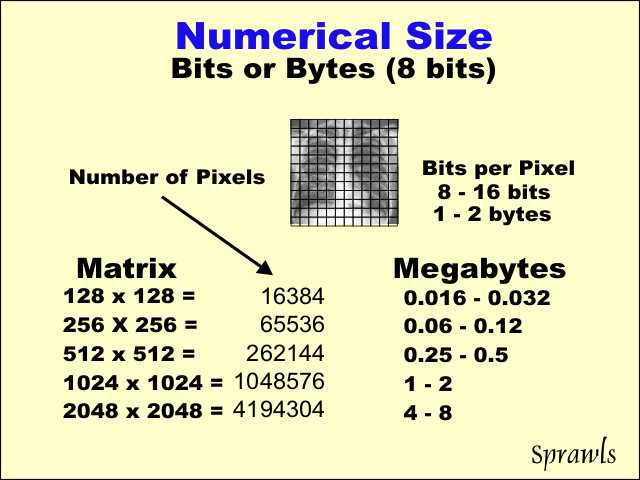
 The
numerical size (number
of bits) of an image is the product of two factors: The
numerical size (number
of bits) of an image is the product of two factors:
The significance of numerical size is that the larger the image (numerically), the more memory and disk storage space is required, and more time for processing and distribution of images is required. |
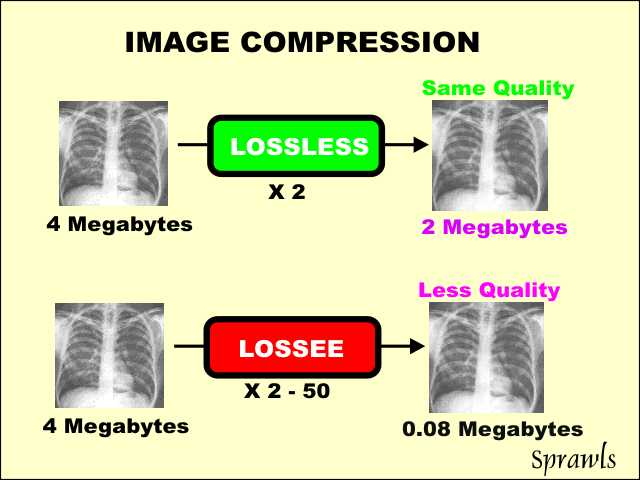
 Image
compression is the process of reducing the numerical size of digital
images. Image
compression is the process of reducing the numerical size of digital
images.There are many different mathematical methods used for image compression. The level of compression is the factor by which the numerical size is reduced. It depends on the compression method and the selected level of compression. Lossless compression is when there is no loss of image quality, and is commonly used in many medical applications. Lossee compression results in some loss of image quality and must be used with care for diagnostic images. |
|
To return to the beginning:
|
|
To return to the beginning,
|